イラストレーター|テキストグランジ・合成フォントのやり方
2020年10月13日
こんにちは。
旗・幕ドットコムの大井です。
この記事では
Adobe Illustratorの便利な機能をご紹介します。
当社では
月に1度、デザイナー勉強会を行っています。
そこではデザインのアナログ的な基礎知識から
アプリの最新機能まで色々と学んでいます。
先日はIllustratorの便利な機能について学びました。
※以下、Illustrator = イラレ
昔からイラレを使っていると、
古いやり方のまま作業を進めていることがありますよね?
もちろん古いやり方でもデザインをつくることは出来てしまうので
新しいやり方をわざわざ覚えなくても、、と思いがちですが
新機能を使えば
以前より簡単にかつスピーディーに作業が出来たりします。
つまり、時短に繋がるのでデザイン作業を効率化できます。
今回は、先日の勉強会でデザイナーに好評だった機能を
ご紹介します。ぜひ、参考にしてください。
---------------------------------------------------------------------------------------
まずは
「テキスト属性を保ったままのグランジ表現」です。
グランジというのはこちらの画像のような
文字がかすれたような表現のことです↓
(タイトル文字などを印象的に仕上げることができます)

デザインのアクセントになるので
僕自身、たまに使うのですが・・
以前は文字のアウトラインをとってパスファインダーで
つくっていたんですよね。(そんな方も多いはず・・)
なので、文字修正が入った時なんかは面倒だった・・
今回紹介する方法は文字のアウトライン化が不要です。
=(イコール)テキスト情報を生かしたまま
グランジ加工の文字をつくることが出来ます!
早速、そのやり方ですが、、
まずはテキストとグランジのもとを用意します。
加工前のテキストファイル↓

グランジのイラスト↓

グランジのイラストはグループ化し、テキストの上に配置します。

次にテキスト、グランジのイラストの両方を選択し
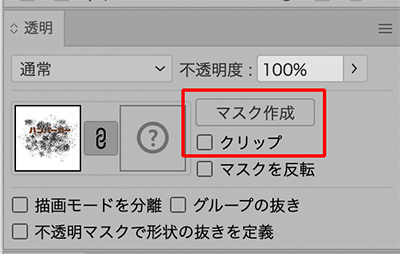
透明パネルのマスク作成をクリック。
クリップにチェックが入っているので、それを外します↓

手順はこれで終わりです。
めちゃくちゃ簡単ですよね?
この方法だと、
文字内容の修正が入った場合でも打ち変えられて便利です。
(例えば、校正でサンドイッチに変わった場合など 笑)
---------------------------------------------------------------------------------------
次にオススメなのが「合成フォント」です。
合成フォントとは
テキスト入力をすると、漢字・かな・全角約物・全角記号・半角欧文・半角数字に
あらかじめ指定した別々のフォントを当てられる機能です。
一文中、すべて同じ書体を使うのであれば使う必要はないのですが、
例えば漢字・かなに別の書体を当てたい時などに便利です。
そのやり方ですが・・
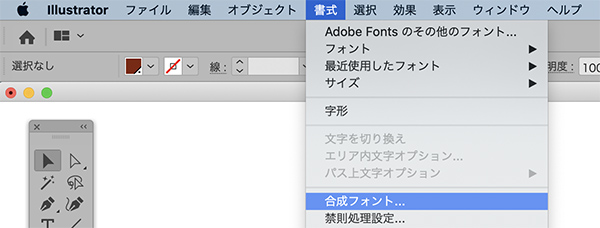
まずは書式から合成フォントを選択

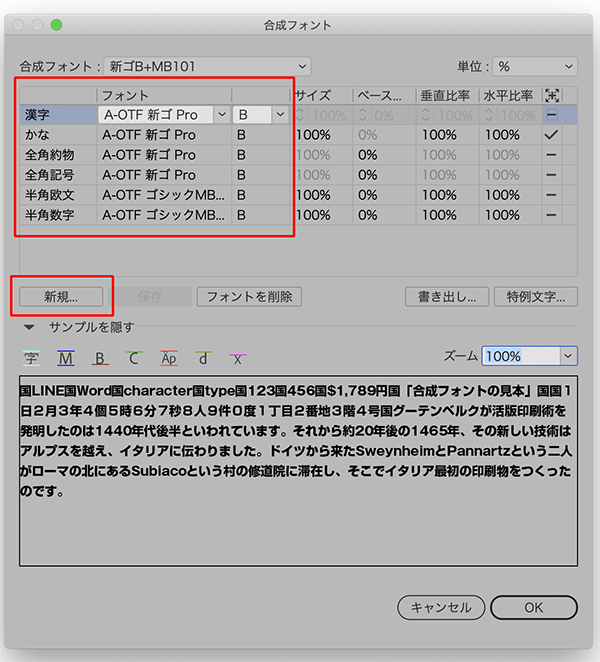
立ち上がった下の画面↓で「新規」ボタンをクリックし
それぞれの項目に希望のフォントを選択していきます。
※「サンプルを表示」をクリックすると
漢字・かな・英数字の大きさのバランスやベースラインなども
調整できます。

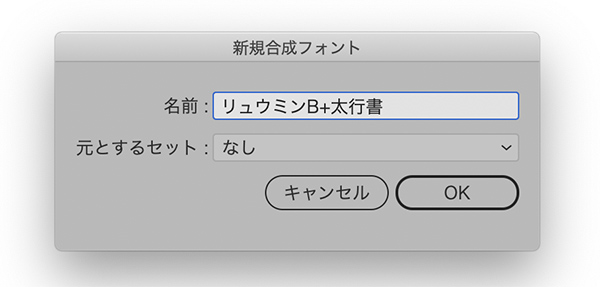
合成フォント名をつけると、
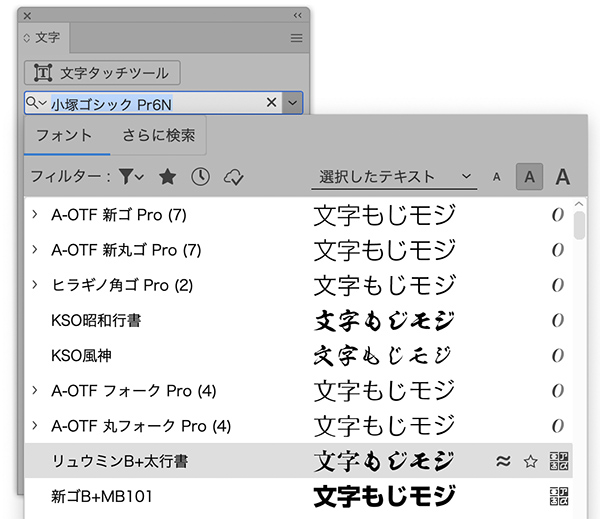
書体パネルの選択項目に、つくった合成フォントが現れます↓。


使い方は、名前をつけた合成フォントを選択するだけ。
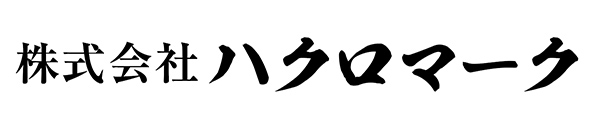
すると指定通りの書体に置き換わってテキストが表示されます↓

たったこれだけのことですが、
よく使うフォントの組み合わせを合成フォントに登録しておけば
デザインの作業効率を上げることができますよ。
便利なイラレの機能、まだ使っていなかった人は
ぜひ試してみてください。
参考になれば幸いです。
以上、
旗・幕ドットコム、デザイナーの大井がお伝えしました。
<関連記事>
放射状の柄の作成方法
Illustratorパターンの色の変え方
落書き風文字の作り方
店長 ブログランキングへ
にほんブログ村

お客様の要望をベースに作り上げていく、オリジナルののぼりや旗、幕、のれん、看板を、6つのインターネットショップを通じて受注、全国に製造販売。
SNSでは、お客様の事例や最新情報、知って得するお役立ち記事を配信しています。

 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式